
どうも『アフィリエイトのおへや』管理人のおきくです。
「アフィリエイトを始めたいんだけど?」
と思い立ってみたものの、初心者の方は何から作業をしていけば良いのか分からないと思います。
「アフィリエイトをしたい」と思って調べていたあなたは、
ブログやサイトを作って、商品や情報を提供する事で仲介業者から報酬を得られるというところまでは調べていると思います。
では、アフィリエイトを始めるにあたって,これから何をしたらいいのか作業工程を考えていきましょう。
このページでは、簡単な説明を入れながら関連する内部リンクを貼っていますので、必要な情報がありましたら、クリックして参考にして下さい。
アフィリエイトの経験だけではなく、ブログ自体が初めての方も多いと思います。
自分で作成したブログが立ち上がり、WEB上に表示されるだけでも、めちゃくちゃ嬉しくて何度もサイトを開いてしまうと思います(^^)
ベテランさんも初心に帰れますよね☆
ブログやサイト作成初心者さんも、この喜びに浸るために早くブログ・WEBページを開設してしまいましょう!インターネット上に自分のサイトがあるって嬉しいです(^^)
「うーん、まだ分からないからしっかり勉強してから始めるよ!」って言っている方もいるかもしれません。
しかし、行動を起こさないと、いつまで経ってもブログを開設出来ないと思います!!
初心者の時、やはりおきくも、ひたすらインプット(WEBの勉強)ばかりしていて、満足していました。
その為、始めるまでにダラダラと考えてしまい、いつまで経っても開設出来ない時がありました。
でも実際始めてみないと、何に行き詰まっているのか、分からないんです。頭の中で理解していたとしても、実際パソコンの前に座ると全く手が動きません。
新しい事をする時って、なかなか腰が重くて行動出来ないんですよね。
その為、まずは最低限の設定だけして見切り発車でもブログを開設してしまう事が大切です。
そして、SEOの事やWordPressのカスタマイズ、画像の処理方法などは記事を作成しながら自然と覚えていくと考えています。
っていうか、嫌でも覚えなければならなくなってきます。。(汗)
↑良い意味で慣れてくるとやりたい事が分かるようになってきますので(^_-)
ではでは、アフィリエイトを始める為の工程に行きたいと思います。
まだ、書いていない記事も多々ありますが、初心者にできるだけ分かりやすく、アウトプットしていこうかと・・・思っております。
できるのだろうか・・・いやっ!!
安心して下さい!!していきますよっ!!!

さらっとでも、まずは流れがつかめればと思っています。
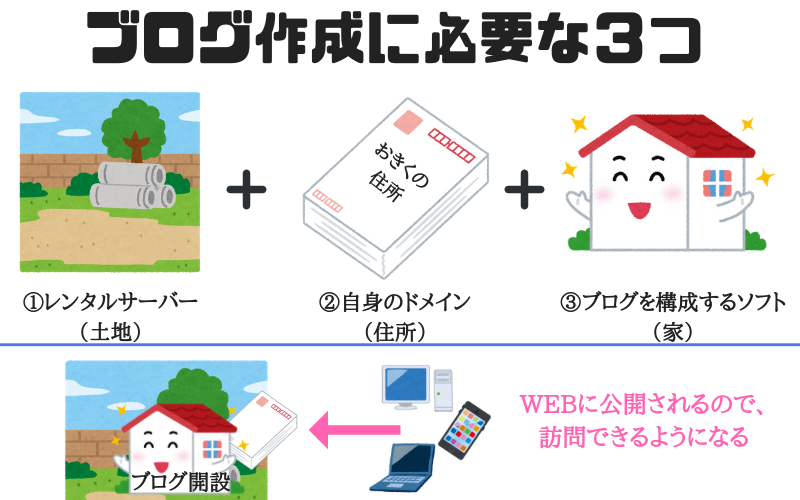
ブログ・WEBサイト開始前の必要な知識
ブログやWEBサイトを作成する際には、
①レンタルサーバー
②ドメイン
③ブログを構成するソフト
と3つが必要となります。よく下記のような表現をされることが多いので視覚的に理解しましょう。

ポイント
①土地を借りて(レンタルサーバー)
②住所登録した(ドメイン)場所に
③家を建てる(WordPress)事によって
WEB上に公開されるようになります。住所(アドレス)を取得しているので、『http://・・・』と直接訪問する事もできますし、検索エンジンでも表示されるようになってきます。
※家の部分(構成するソフト)ですが、自分でHTML・CSSという記号を使って作成もできます。しかし、初心者の方はWordPressというソフトを使う事で比較的簡単に作成出来ますので、WordPressを導入してブログを作成していきましょう。
ブログ開設をする為に必要な工程(必須)
最初に、ブログで記事を投稿する事ができるまでの工程を説明していきます。
アドレスを用意する
自身のアドレスが無いと、レンタルサーバーやドメイン取得など必要な登録が出来ませんので必ず最初に作りましょう。
最初のおすすめは、下記の3つを作ると良いです。
- 登録で使用する為の大切なアドレス
- ブログ用のアドレス
- あまり大切ではない時に登録するアドレス(捨てアドレス)
<メールアドレスの作成方法>
メールアドレスは複数取得しよう!ビジネス用のおすすめと作成方法を画像で説明
レンタルサーバーへの登録
イラストの①番であるレンタルサーバー(住所)を借りる必要があります。
レンタルサーバー関連記事
<レンタルサーバーには有料と無料があります>
本気で稼ぎたいアフィリエイト初心者は有料サーバーだ!理由も説明
<おすすめのレンタルサーバー>
初心者アフィリエイトにおすすめのレンタルサーバー3つを厳選
<レンタルサーバーの契約方法>
A8.netとエックスサーバーの契約方法と、セルフバックでお得にお小遣い稼ぎ

レンタルサーバー
独自ドメイン(個人アドレス)の獲得
イラストの②番であるドメイン(住所)を取得して自分専用のドメインを取得していきます。
無料レンタルサーバーであれば、無料のドメインも取得できますが、アフィリエイトを考えているのであれば、
絶対に自身のドメインを取得すると良いです。
エックスサーバー ![]() であれば、最初に一個独自ドメインを無料で手に入るキャンペーンも行っていますのでチェックしてみましょう。
であれば、最初に一個独自ドメインを無料で手に入るキャンペーンも行っていますのでチェックしてみましょう。
おきくが、ドメインを増やす時は下記を使用しています。どれも有名で安心して取得できます。
おすすめ
ドメイン参考記事

ドメイン
WordPressの導入
イラストの③番であるブログを書くためのソフト(家)をインストールしていきます。
そして、初心者の方でも比較的簡単にブログが作成できるWordPressを導入がおすすめです☆
WordPressの導入方法
<WordPressの導入方法>
初心者でも簡単!エックスサーバーにワードプレスを導入する方法を画像つきで解説

WordPress
WordPress導入後、最初に設定が必要な工程(必須)
サーバー・ドメイン・WordPressの3つでブログの開設は出来ましたが、まだまだ、記事を作成していく前に必要な工程があります。
『サイトのタイトル』や『キャッチフレーズ』、特にWordPress内で最初に設定しなければ行けない項目に『パーマリンク設定』があります。
また、必須項目として『SSLの設定』、デザインを決めるテーマを選んでいきます。
WordPress導入後最初に設定する項目
WordPressのインストールが終わった後の設定項目です。
WordPressの導入が完了すると記事も作成できるようになるのですが、最初に設定が必要となってきます。
特にパーマリンクの設定が大切ですので初心者の方は是非下記の記事を読みながら設定していきましょう。
WordPress設定記事
<記事投稿前に設定が必要です>
WordPress導入後の初期設定!初心者に分かりやすく説明
セキュリティー対策
自身のサイトは自分で守る必要があります。インターネット上は様々なウィルスやマルウェア・ハッキングなど、怖いことだらけです。自身の被害だけならまだしも、自身のサイトに訪問してきてくれる方にまで迷惑をかける事もあるかもしれません。
管理者も、訪問者も安心して楽しめるサイトを作成する必要があります。
しっかり設定して安全なサイトにしましょう。
また、その下の『SSL』設定も現在は必須となります。
WordPressのログイン名が分からないようにする設定
WordPressをインストールしましたら、最初にしなければならない設定です。初期のままだと、WEB上にログインする為のパスワードが分かってしまうので必ず設定しましょう。
パスワードがバレないように設定しよう
SSL化の設定 【http://→https://への変更】をしよう
SSLはセキュリティーの強化です。
最近はこのSSL化は必須となりますので、導入されていない方は設定をしなければいけません。
【SSL】についての記事
<SSLについて理解しよう>
「SSL」「SSL化」「https」「https化」とは?SSLはセキュリティ対策で大切な設定!!
<SSLの設定方法を画像付きで説明>
SSLの設定は必須!エックスサーバーのSSL設定で安全に保護されたサイトへ
<途中からSSL設定される方はこちらを参考にして下さい>
途中からSSL設定!『Search Regex』プラグインを使用して簡単に【htpps】転送
WordPressのテーマを選ぶ
このテーマというのは、WEBページのデザインの部分に当たります。
写真を沢山導入したポートフォリオサイトにしてもよし、文章が多く情報を沢山伝えるブログにしするもよし、と沢山のテーマがあります。
そして、テーマも無料のものと、おきくがこのサイトで使用しているWING(アフィンガー5)など有料のテーマもあります。
有料にする大きなメリットは、WEB作成の知識が無くてもおしゃれにカスタマイズができる事であり、デザインにかける時間を記事の作成に費やすことができる事でしょうか。
※テーマは後から変更できるのでとりあえず気に入ったもので大丈夫です。
『テーマ』についてさらに詳しく
<テーマとは?テーマによって時間短縮で利益につながる>
WordPressのテーマとは?初心者こそ有料テーマにする理由と時短の大切さ
<アフィリエイトにおすすめのWordPressテーマ>
【随時更新】初心者アフィリエイトはこのテーマ!人気でおすすめを紹介
見切り発車で投稿
上記の設定をしていけばとりあえずブログを開設し、投稿することができます!!
しかし、WordPressをもっと使いやすくする為のプラグインであったり、バックアップの設定、SEO対策としてWWWあり・なしの登録も必要となります。
勿論アフィリエイトで収入を得る為にはA8.net ![]() や、 もしもアフィリエイト
や、 もしもアフィリエイト などのASP業者の登録が必要となります。
ブログ開設後、アフィリエイトに必要な工程
ここまで設定されますと、記事作成をしても大丈夫なところまで来ています。
しかし、いずれは設定していかなければならないものでもありますので、やる気がムンムンみなぎっている方は下記の設定も実行していきましょう。
※順不同で表示されていますので、必要な記事を参考にして下さい。
バックアップの設定
慣れてくるとブログを色々とカスタマイズしたくなってきます。改造するのは楽しいのですが、プラグインの干渉であったり、WordPressの更新により、サイトが崩れる事があります。最悪、大切な記事が消えてしまう事もあるかもしれません。
何か問題があっても、前の状態に戻せるようにバックアップを取るのは大切です。
バックアップを理解するのと同時に、方法はいくつかありますので、参考にして下さい。
初心者の方は、『プラグイン』を使った保存方法がお薦めです。
バックアップに関する記事
<バックアップの前にWordPressのしくみと注意>
バックアップの前に初心者が知っておきたいWordPressのしくみと構造
<初心者バックアップWordPressプラグイン編>
初心者に1番おすすめの【BackWPup】プラグインを使ったバックアップ方法
<初心者バックアップレンタルサーバー編>
WordPressのバックアップを簡単にレンタルサーバーで行う方法【初心者向け】
<初心者バックアップFTPソフト編>
FTPソフトの使い方とWordPressのバックアップの方法!おすすめ【FTP】もご紹介
ASP登録でアフィリエイトを始めよう
ブログが完成し、記事を100個作成した。。。。としても、ASP業者との契約が無いと、収益は発生しません!!
仲介役となる業者との契約をする事で、利益となるんですね。
【ASP】の関連記事
<ASPの説明とおすすめ業者>
ASPとは?アフィリエイトで収入を得る為には登録が必要【おすすめ紹介】
<初期から登録ができる【A8net】の契約方法>
A8.netとエックスサーバーの契約方法と、セルフバックでお得にお小遣い稼ぎ

ASP会社
ASP会社への登録自体は無料ですので、ひとつでも登録して、どんな商品があるのかを知る事も大切ですね。
ASPの登録はアフィリエイターにとって必要不可欠なのです。
ドメインの【WWWあり】【WWWなし】の設定
実は、独自で取得したドメインには2つのアドレスがあります。また、【SSL】を設定すると更に2つ.......。
SEOの観点からも設定していきましょう。
【WWW】について詳しく
<SEO対策ドメインの統一化をする>
【wwwあり】【wwwなし】とは?初心者でも簡単に導入!リダイレクト設定でドメイン統一
Googleサーチコンソールの導入
Googleさんが提供している無料のソフトになります。
ブログに問題があったときにも情報が得られるので登録する必要があります。
Googleサーチコンソールの記事
<Googleサーチコンソールの説明とWordPressへの導入方法>
『Googleサーチコンソール』とは?初心者が特に必要な機能の説明とWordPressへの設定方法
<Googleサーチコンソールの設定がうまくいかない方へ>
SSL化(https)の後、【Googleサーチコンソール】で【www】設定できない時の対処方法
サーバーの高速化によるSEO対策
サイトの表示速度が遅いと、せっかく来て頂いた訪問者の離脱率に繋がります。
Googleも【表示速度が遅い場合の離脱率に影響してしまう】と公表しています。
また、離脱が高いと、サイトの評価が下がることもあり、SEOの対策としては出来るだけ速く表示できるような対策が必要となります。
初心者でも簡単に設定できます
<サーバー高速化その1>
初心者でも数クリックでエックスサーバーの高速化【Xアクセラレータ】編
<サーバー高速化その2>
初心者でも数クリックでサーバーの高速化【mod_pagespeed設定】編
<サーバー高速化その3>
初心者でも数クリックでサーバーの高速化【ブラウザキャッシュ設定】編
お問い合わせフォームの設定
記事にコメント欄が【ある・なし】に関わらず、【お問い合わせフォーム】はマナーとして設定が必要です。
観に来て頂いた方からの相談や、感謝の言葉があるかもしれません。また、思わぬ仕事の依頼があるかもしれませんよ。
いつでも送れるように分かりやすいところに設置すると良いです。
あっ.......おきくに非難殺到の連絡はヤメて下さいね(汗)
ガラスのハートですので泣きますよっ!!
WordPressでおすすめなプラグインの設定
あまり多く入れすぎるとWEBページの表示が遅くなると言われます。
でも最初は気にせず色々気になったものを試すのも良いかもしれません。
しかし、一つだけ注意が必要なのは、他のプラグインと干渉してしまい上手く機能しないときがあります。
色々と試すのは良いのですが、必ず導入前にはバックアップを取り、いつでも戻せるようにしておきましょう。
WEBページのデザインをおしゃれにしていく
画像・イラストの加工・選定
・サイトの一番目立つヘッダーの画像を選定(最近はシンプルに文字のみのサイトも多い)
※ ヘッダー=サイトの上の部分 フッター=サイトの下の部分
・アイキャッチ画像導入(投稿した時に目につく画像)
・投稿内への画像挿入
サイトの構成(WEB/ブログデザイン)
・テンプレート選択
・背景・文字等の色の選択
・枠の使用や目次の作成
初心者の方でよくつまづいてしまう事の一つとして、
サイトのデザインばかり気にしてしまい、全然記事が書けないといった事があります。
最初はある程度のデザインで妥協する事も必要かと思います。
※WordPressをいじくり倒す!
どうすれば見やすいサイトになるか考察していく!
継続して続けれるようモチベーションの向上!!
特にこの最後に書いた事!!!!!
いじくらなければ分かりませんので!必須です!!
頑張れおきく!!
これから開設するWEB初心者の方も頑張りましょう!!




